Figma to Code, Simplified
As experienced professionals, we understand the complexities and demands you face when transforming your intricate Figma designs into fully functional code. Catering to both designers and developers, Superfun refines and elevates your design-to-code conversion process.

Transform your designs to
Masterfully Address Design-to-Code Challenges
Unlock a new level of productivity with Superfun's powerful features designed to make your design-to-code process more enjoyable and efficient.
More Reasons to Love Superfun
Dive deeper into the benefits of Superfun and explore how our plug-in can revolutionize your design-to-code experience.
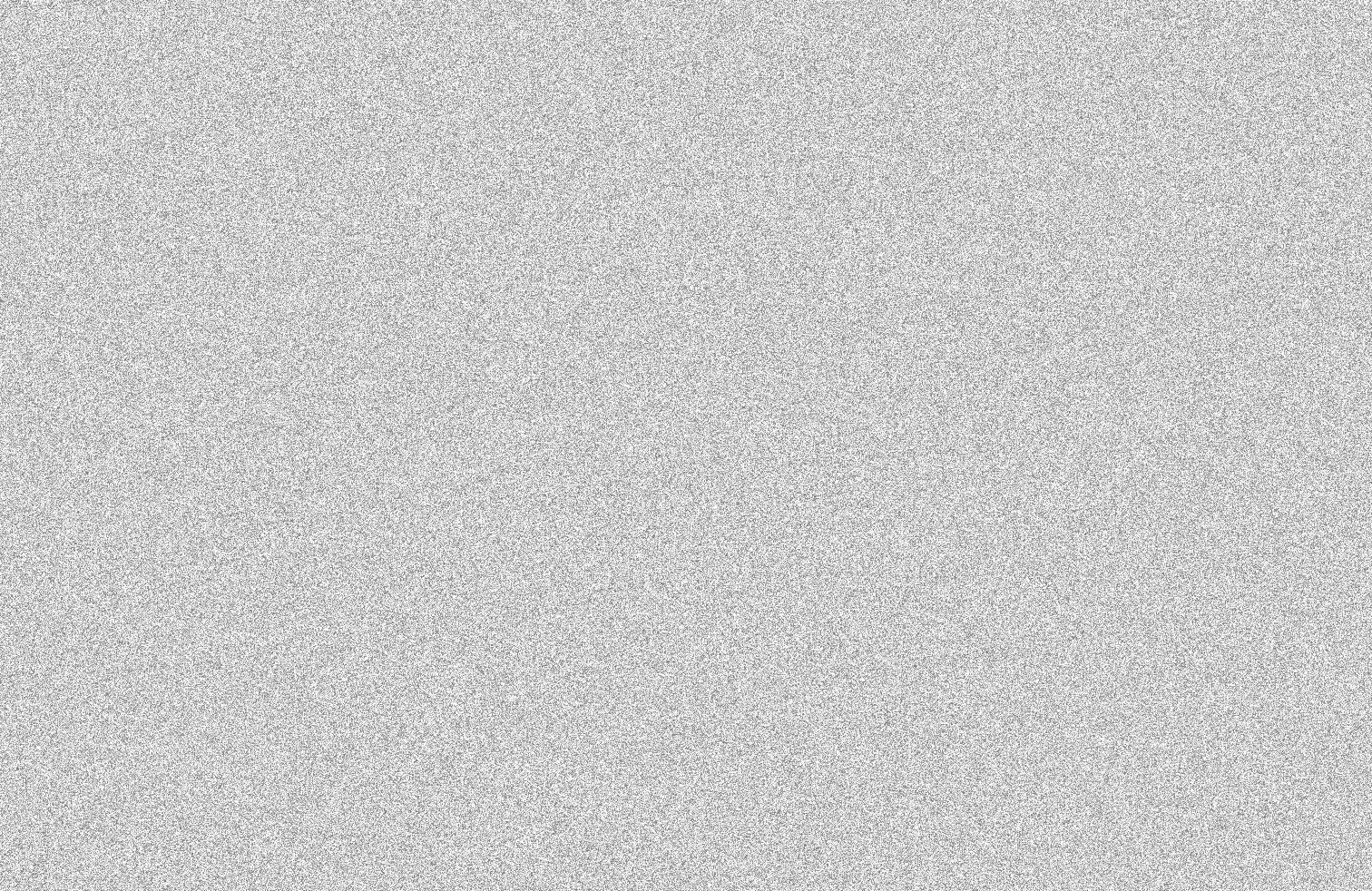
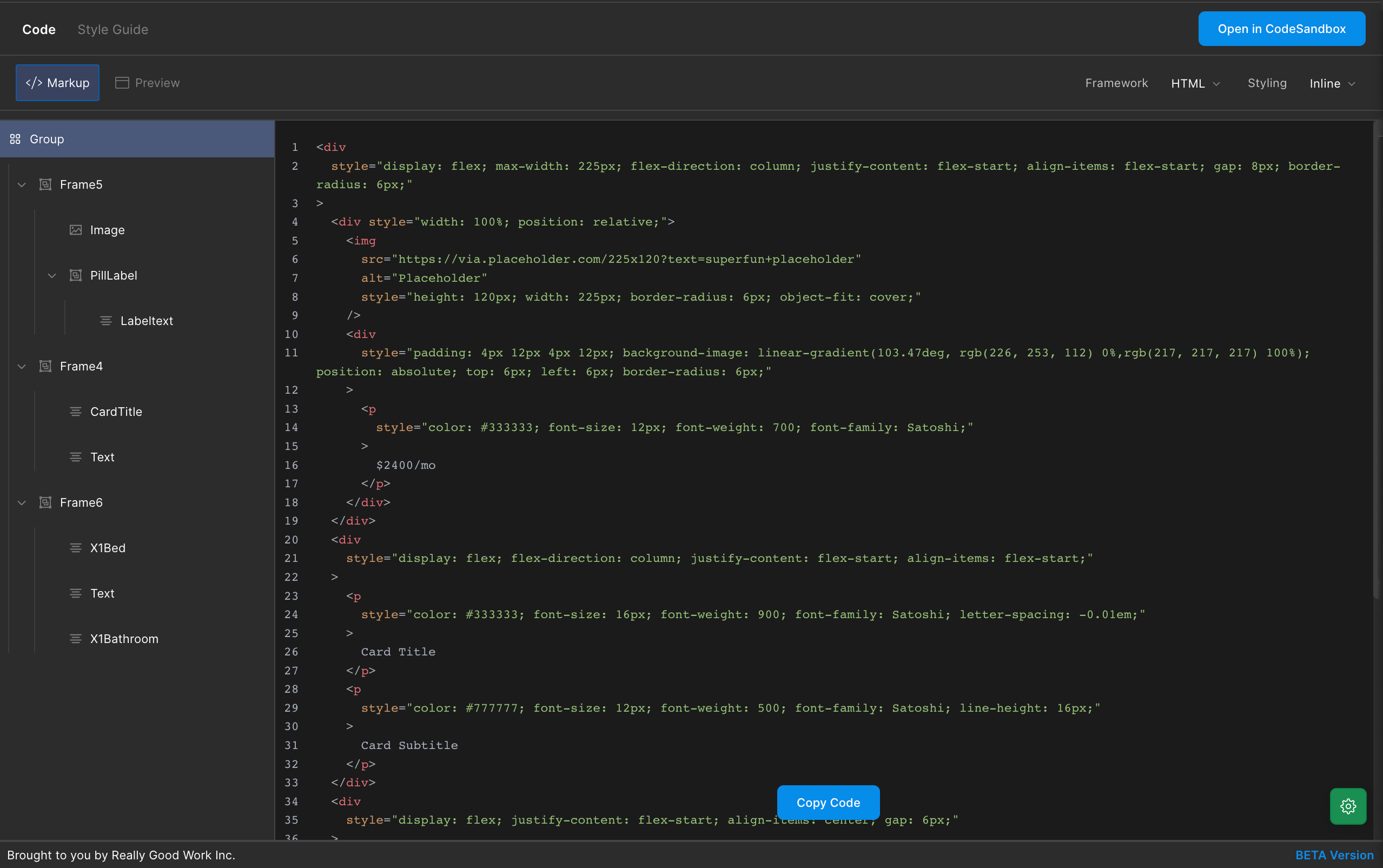
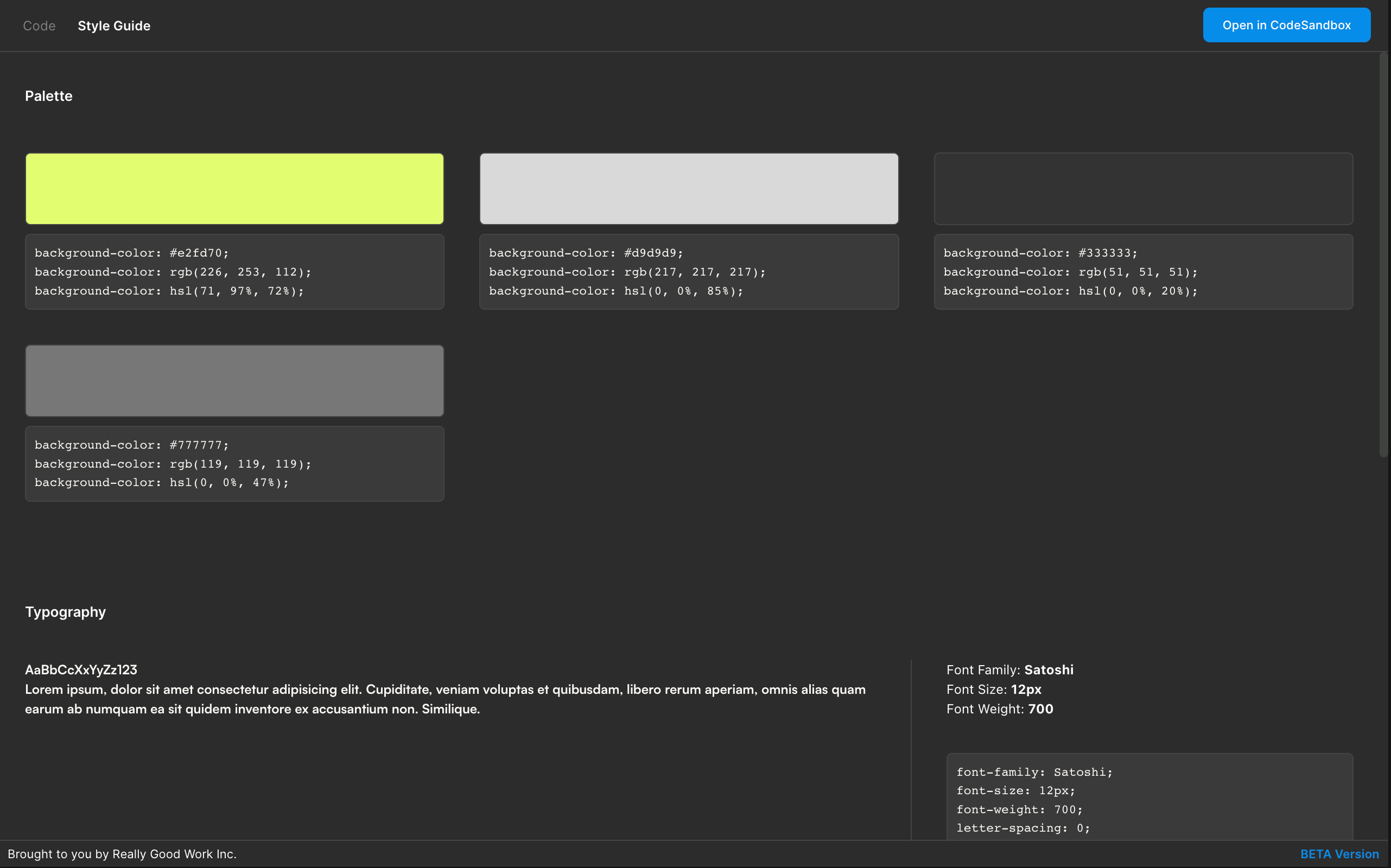
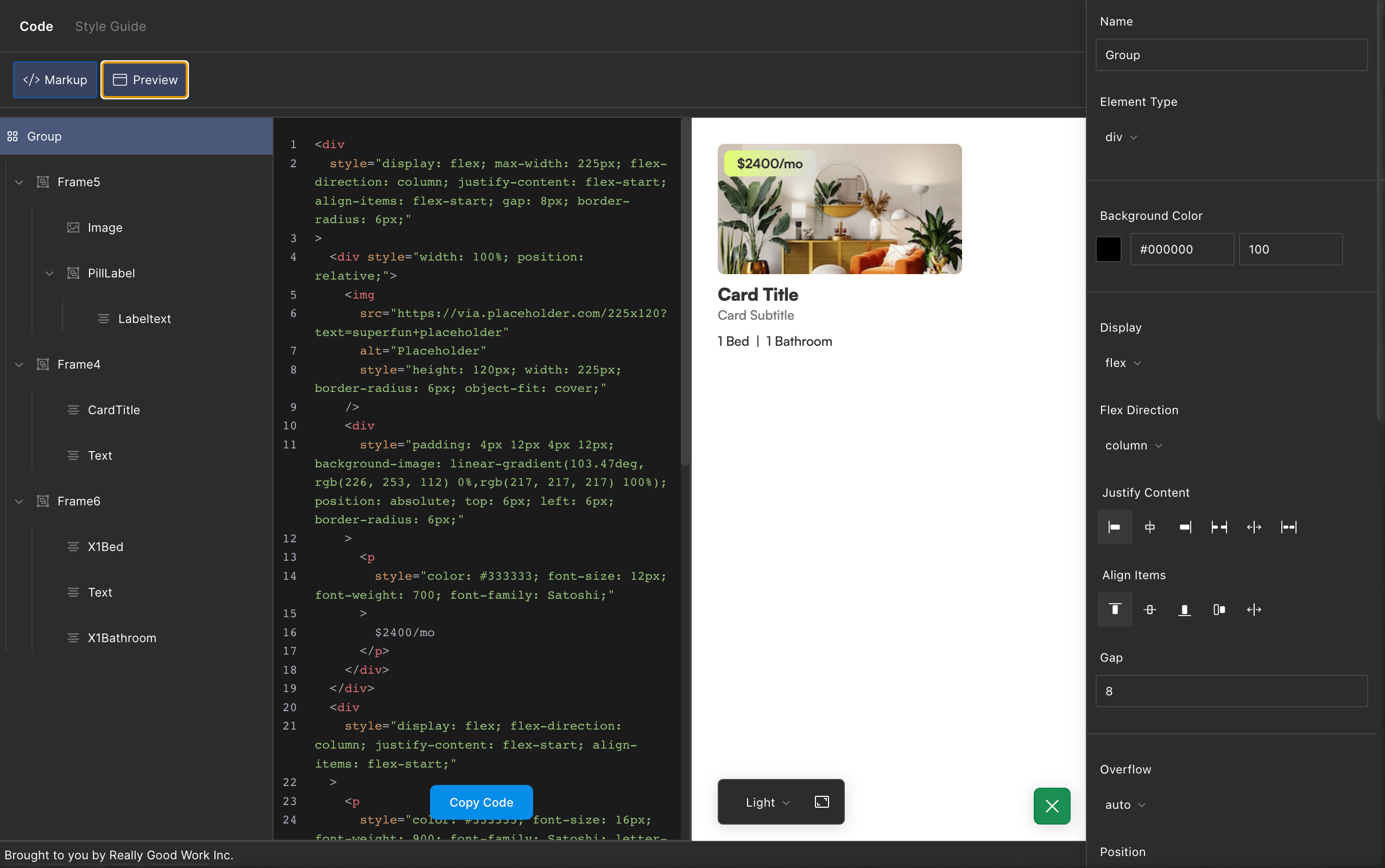
Design Inspection
Easily inspect and adjust design properties, ensuring the generated code matches your design vision accurately.
Export to Frameworks
Effortlessly export your Figma designs to popular JavaScript frameworks, streamlining your front-end development process.
Tailwind CSS Integration
Leverage the power of Tailwind CSS for rapid, efficient styling that aligns with modern design practices.
User-friendly Interface
Superfun's intuitive interface makes it easy for both designers and developers to navigate and utilize the plug-in's full potential.
Regular Updates
Enjoy peace of mind with regular updates, new features, and dedicated support from our Superfun team.
Expertly Crafted
Created with over 20 years of Front End Development experience. No detail has been overlooked with how to build UI elements.
Simple, Affordable Pricing
Get started with Superfun for free and enjoy copying HTML with inline styles up to 15 times. Ready to unlock the full potential of our powerful tool? Subscribe for just $8 a month and gain access to advanced features.
Essentials
$0
Get started for free.
- Convert to HTML
- Style with Inline Styles, CSS
- 15 Conversions per month
Pro
$8 monthly
For experts, teams and pros. Free during our Beta.
- Unlimited Conversions
- Export full sites to CodeSandbox
- React, Vue and Svelte support
- Style with TailwindCSS
Frequently asked questions
If you have anything else you want to ask, reach out to us.
Can this Figma plug-in streamline the design-to-code process for both designers and developers?
Absolutely! Our Figma plug-in is specifically designed to cater to the needs of both designers and developers, ensuring seamless collaboration and an efficient design-to-code workflow.
How accurate is the code generated by this Figma plug-in?
Our plug-in generates clean, responsive, and maintainable HTML, CSS, and JavaScript code that accurately reflects your design vision. We continuously refine our algorithms to ensure optimal output and maintain the integrity of your designs. Ensuring your Figma files are in great shape and leveraging the power of Figma layout tools will help you get the best results.
Can the code generated by the plug-in be easily customized to fit specific project requirements?
Definitely! Our Figma plug-in allows you to tailor the output code to suit your project's unique needs, supporting various frameworks, languages, and styles. This flexibility ensures that the generated code seamlessly integrates with your existing development processes.
How does the plug-in facilitate collaboration between design and development teams?
Our Figma plug-in bridges the gap between design and development teams by automating the conversion process, reducing miscommunication, and providing a unified platform for real-time updates and feedback. This fosters a more streamlined and efficient workflow for all parties involved.
Is there ongoing support and updates for the plug-in to ensure its effectiveness and compatibility with Figma updates?
Yes, we are committed to providing regular updates, new features, and dedicated support for our Figma plug-in. Our team of experts works diligently to ensure that the plug-in remains compatible with Figma updates and continues to serve as a valuable tool for designers and developers alike.
What sets you apart from other Figma plug-ins?
We understand the challenges that designers and developers face when working together, and we built this plug-in to address those challenges and speed up our own development process. We are industry experts with over 20 years experience in UI development, so we have added our own expertise and processes. In fact, you can hire us to build design systems and UI libraries for you - reallygood.work